|
??首先我們大致了解一下每個簡稱的含義,,他們都是在設(shè)備中表示長度:
- px:(pixel)像素,像素px是相對于顯示器屏幕分辨率而言的(引自CSS2.0手冊),。電子屏幕上組成一幅圖畫或照片的最基本單元,;
- pt: (point)點,印刷行業(yè)常用單位,,等于1/72英寸,,就是我們在Word或者WPS等辦公軟件中使用的字體大小單位;
- ppi: (pixel per inch)每英寸像素數(shù),,該值越高,,則屏幕越細(xì)膩,用于計算機和電視屏幕上每英寸顯示的像素點的數(shù)量,;
- dpi: (dot per inch)每英寸多少點,,該值越高,則圖片越細(xì)膩,,用于打?。?/li>
- dp: (dip,,Density-independent pixel) 是安卓開發(fā)用的長度單位,,1dp表示在屏幕像素點密度為160ppi時1px長度;
- sp: (scale-independent pixel)安卓開發(fā)用的字體大小單位,;
- em:(emphasize) 是相對長度單位,,相對于當(dāng)前對象內(nèi)文本的字體尺寸,即em的計算是基于父級元素font-size的,;
- rem: (root em,,根em)是css3新增的一個相對單位,與em的區(qū)別在于,,它是相對于html根元素的(在body標(biāo)簽里面設(shè)置字體大小不起作用),;
- vw:viewpoint width,視窗寬度,1vw等于視窗寬度的1%,。
- vh:viewpoint height,,視窗高度,1vh等于視窗高度的1%,。
- vmin:vw和vh中較小的那個,。
- vmax:vw和vh中較大的那個。
vw, vh, vmin, vmax:IE9+局部支持,,chrome/firefox/safari/opera支持,,iOS safari 8+支持,Android browser4.4+支持,,chrome for android39支持
??下面我們來詳細(xì)了解一下他們的含義和聯(lián)系:
1. 看到我們前端頁面的css中,,有些字體設(shè)置成10pt卻不是10px我們會有疑惑,pt是什么呢,?
??pt(point)是印刷行業(yè)常用的單位,,等于1/72英寸,就是打印分辨率,,表示絕對長度,。
1in = 2.54cm = 25.4 mm = 72pt = 6pc
2. DPI和PPI之間的區(qū)別是什么呢?為什么有的手機廠家在屏幕參數(shù)一欄標(biāo)注PPI,,而有的手機卻標(biāo)注DPI,?
- DPI是Dots Per Inch(每英寸所打印的點數(shù))的縮寫,是打印機,、鼠標(biāo)等設(shè)備分辨率的單位,。這是衡量打印機打印精度的主要參數(shù)之一,一般來說,,該值越大,,表明打印機的打印精度越高。

注意:DPI是手機圖片輸出的一個衡量標(biāo)準(zhǔn),,一般用于圖片打印時調(diào)節(jié)參數(shù),。針對特定的圖像而言,圖像的像素數(shù)是固定的,,所以,,打印分辨率和打印尺寸便呈現(xiàn)反比的關(guān)系。
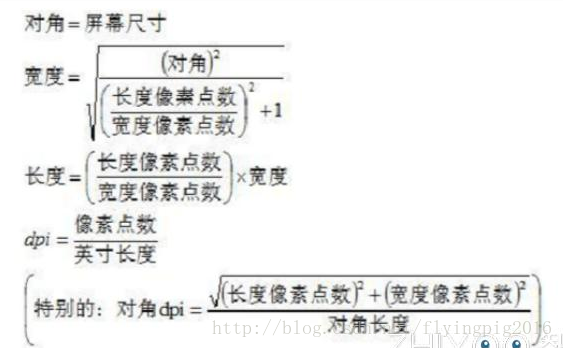
- PPI(像素密度)是指屏幕上的像素密度,,其計算方法為:
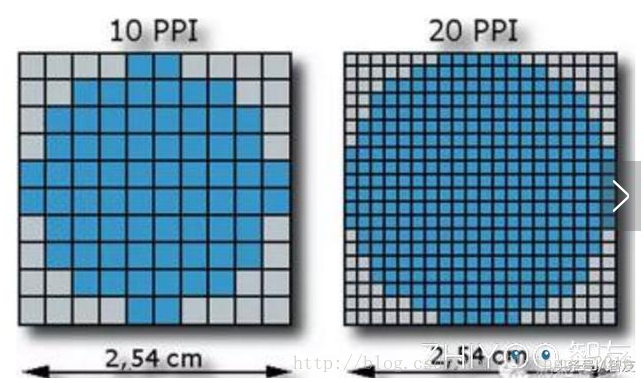
ppi= 屏幕對角線上的像素點數(shù)/對角線長度 = √ (屏幕橫向像素點^2 + 屏幕縱向像素點^2)/對角線長度;更直觀的如下圖所示:
以4.7英寸的iPhone7為例,,屏幕分辨率為1334*750,,那么它的像素密度PPI計算方法如下:
iPhone7 PPI = (13342 + 7502)? / 4.7 ≈ 326 ppi
與官方的參數(shù)相同:

很多人將二者混為一談,錯把PPI的計算方法當(dāng)成DPI的計算方法,所以有些商家故意選用數(shù)字大的參數(shù)標(biāo)出,。比如:

以上圖片中PPI計算值為386ppi,,DPI計算值為480dpi。
3.dp和px的關(guān)系?
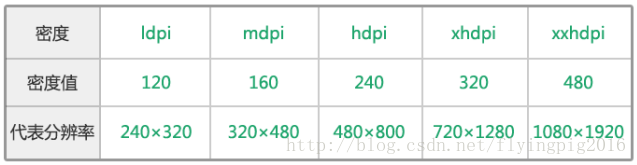
??px是像素,,是屏幕上顯示數(shù)據(jù)的最基本的點,,表示相對大小。然而dp為安卓開發(fā)時的長度單位,,根據(jù)不同屏幕的分辨率,,與px有不同的對應(yīng)關(guān)系。安卓端屏幕的大小各不相同,,根據(jù)其像素密度,,分為以下幾種規(guī)格:

由上圖可知:1dp定義為屏幕密度值為160ppi時的1px,即,,在mdpi時,,1dp = 1px。 以mdpi為標(biāo)準(zhǔn),,這些屏幕的密度值比為:ldpi : mdpi : hdpi : xhdpi : xxhdpi = 0.75 : 1 : 1.5 : 2 : 3,;即,在xhdpi的密度下,,1dp=2px,;在hdpi情況下,1dp=1.5px,。其他類推,。
4.sp和dp的關(guān)系?
??dp和sp都是安卓開發(fā)時候的單位,,dp是長度單位,,sp是字體單位。sp和dp類似,,但是可以根據(jù)用戶字體大小首選項進行縮放,。Android系統(tǒng)允許用戶自定義文字尺寸大小(小,、正常,、大、超大等等),。
5. em和rem的用途和區(qū)別,?
??em是相對長度單位,相對于當(dāng)前對象內(nèi)文本的字體尺寸,,即em的計算是基于父級元素font-size的,。比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
font-size: 12px;
}
header{
width:100%;
height: 4em;
background-color:#ccc;
font-size: 24px;
text-align: center;
}
header div{
font-size:2em;
}
</style>
</head>
<body>
<div id="container">
這里是12px
<header>
這里是24px
<div>這里是48px</div>
</header>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
??em是css3新增的一個相對單位,與em的區(qū)別在于,它是相對于html根元素的(在body標(biāo)簽里面設(shè)置字體大小不起作用),。還是上面那個例子,,如果換做rem,結(jié)果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html{
font-size: 24px;
}
body{
font-size: 1rem;
}
header{
width:100%;
height: 48px;
background-color:#ccc;
font-size: 1rem;
text-align: center;
}
header div{
font-size:1rem;
}
</style>
</head>
<body>
<div id="container">
這里是24px
<header>
這里是24px
<div>這里是48px</div>
</header>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
學(xué)習(xí)網(wǎng)址推薦:
|