|
在使用react的項目中一般都有兼容性問題,,特別是使用了組件庫比如element-react或者ant-design等等,在ie下多少都會有點小問題,,比如樣式不正確,,或者組件功能失效,甚至白屏等問題,。
IE白屏問題
一般情況下,,白屏的問題在index.html中引入這兩個js就能解決
<!--兼容ie9-ie10-->
<script src="./es6-sham.min.js"></script>
<script src="./es6-shim.min.js"></script>
解決 create-react-app IE 兼容性問題
es6-shim
IE低版本瀏覽器升級提示
但是在更低版本的IE瀏覽器中還是會白屏。這個時候最好友好的提示用戶升級瀏覽器即刻,。
在index.html加入以下代碼,,在ie9及以下會出現(xiàn)瀏覽器升級提示.
<script>
//瀏覽器版本過低 提示升級 低于ie 10的都會提示
(function (w) {
if (!("WebSocket" in w && 2 === w.WebSocket.CLOSING)) {
var d = document.createElement("div");
d.className = "browsehappy";
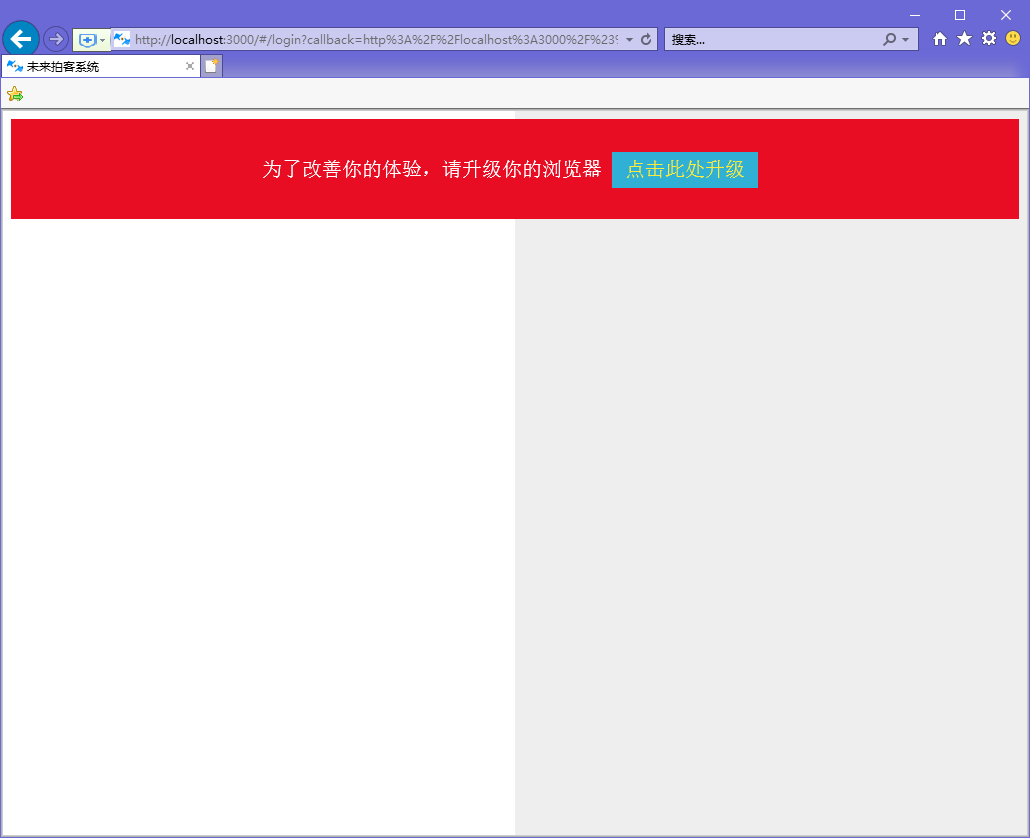
d.innerHTML = '<div >為了改善你的體驗,請升級你的瀏覽器</strong><a target="_blank" href="http://browsehappy./" >點擊此處升級</a></div>';
var f = function () {
var s = document.getElementsByTagName("body")[0];
if ("undefined" == typeof(s)) {
setTimeout(f, 10)
} else {
s.insertBefore(d, s.firstChild)
}
};
f()
}
}(window));
</script>
ie10及以上
ie10及以上正常顯示頁面,,沒有升級提示.
ie9
ie9提示如下: 有瀏覽器升級提示,,且頁面能夠正常展示

ie8及以下
ie8及以下提示如下:有瀏覽器升級提示,頁面js有報錯,,導致頁面白屏了。

暫時先簡單的進行ie低版本處理
html頭部建議
建議在html 的 head加入以下代碼,,360瀏覽器會默認使用極速模式(webkit)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
|