canvas的繪制會(huì)是畫(huà)布大小為準(zhǔn)的。canvas的默認(rèn)畫(huà)布大小為300×150,。通常,,我們可能想要改變畫(huà)布的大小,以下是大家最容易想到的方法: //方法一:內(nèi)聯(lián)樣式
<canvas style="width:450px;height:300px;"></canvas>
//方法二:內(nèi)部樣式
<style type="text/css">
width: 450px;
height:300px;
}
</style>
...
<canvas id="myCanvas"></canvas>
//方法三:外部樣式
canvas.css代碼
width: 450px;
height:300px;
}
引入html中
<link rel="stylesheet" href="canvas.css" />
...
<canvas id="myCanvas"></canvas>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
但是,,執(zhí)行代碼后,,卻得不到我們想要的結(jié)果,如: <style type="text/css" media="screen">
#myCanvas {
background-color: #ccc;
width: 450px;
height: 300px;
}
</style>
<canvas id="myCanvas"></canvas>
<script>
var context=document.getElementById("myCanvas").getContext("2d");
context.fillStyle = "red";
context.fillRect(0,0,100,100);
</script>
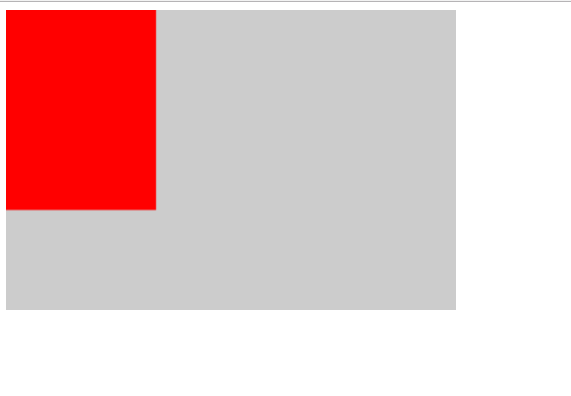
按照我們的想法,,至少畫(huà)布內(nèi)有個(gè)背景色為紅色的正方形,,但是,事實(shí)上卻不是這樣的:

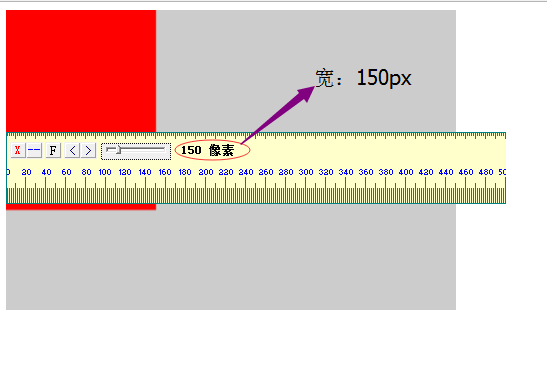
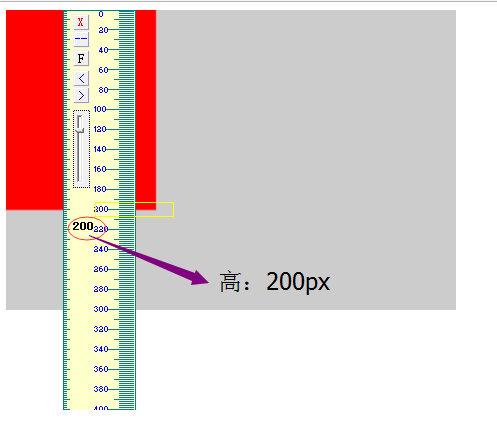
很顯然,,紅色部分并不是一個(gè)正方形,,而是一個(gè)矩形。 這是因?yàn)?,使用css設(shè)置畫(huà)布的大小會(huì)導(dǎo)致畫(huà)布按比例縮放你設(shè)置的值,。(css只是設(shè)置canvas在屏幕的顯示大小)上述例子中,,用css設(shè)置的width為450,,height為300,對(duì)應(yīng)默認(rèn)的畫(huà)布大小300×150,,寬高比例分別為1.5和2,,所以我們?cè)O(shè)置的矩形的寬(100px)高(100px)實(shí)現(xiàn)顯示的會(huì)是寬:100px×1.5=150px;高:100px×2=200px,;測(cè)量如下為:

 那么如何來(lái)改變canvas的默認(rèn)大小呢,?//方法一
<canvas width="450px" height="350px"></canvas>
//方法二:通過(guò)js實(shí)現(xiàn)
<canvas id="myCanvas"></canvas>
...
<script>
var ele = document.getElementById("myCanvas);
ele.width="450";//注意:沒(méi)有單位
ele.height="300";//注意:沒(méi)有單位
var context= ele.getContext("2d");
context.fillStyle="red";
context.fillRect(0,0,100,100);
</script>
上述設(shè)置的結(jié)果就是,會(huì)在畫(huà)布上出現(xiàn)一個(gè)邊長(zhǎng)為100px的正方形,。 設(shè)置畫(huà)布大小后,,樣式會(huì)重置。通過(guò)canvas元素的getContext方法來(lái)獲取其上下文,,但是有一點(diǎn)需要注意的是,,getContext是DOM對(duì)象的方法,,也就是原生js方法,不能用jQuery對(duì)象直接獲取,。
|